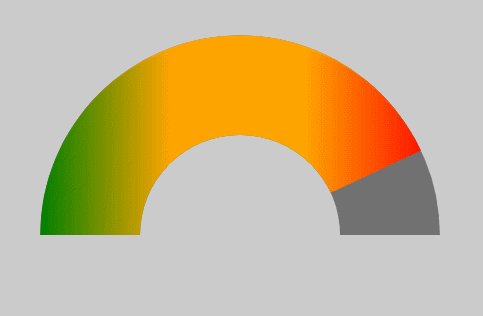
之前项目中遇到一个需求:要求绘制一个半圆环,且半圆环的角度可以根据某数据的多少进行映射改变。大致效果如下图所示。

如果单纯实现一个不会动的彩色半圆环,是十分简单的,想必大家都可以轻松地用几行 css 代码搞定,所以难点就在于如何绘制彩色的扇形圆环,且扇形角度是可以动态改变的。
该效果,应该是可以用css实现的,但是我第一个想法还是利用svg去实现,因为svg实现起来确实是比较简单的。
具体实现代码如下:
下面依次解释各svg标签的功能
-
<svg>
svg 根标签
属性:
id,class:同普通html标签;
width,height:svg画布的宽高,可以不加单位,例如:width=100,则表示相对大小,输出时就会采用用户的单位(这里我也不是很明白);
viewBox:以viewBox="0 0 100 100"为例,表示了画布上可以显示的区域:从(0,0)点开始,100宽*100高的区域,这里表示svg 坐标系x轴最大100个单位,y轴最大也是100个单位,和svg的宽高不是一个概念; -
<defs>
该标签作用是定义一些以后会用到的元素,所以该标签内的元素并不会呈现在画布上;
在本文中的例子中,内部分别定义了 linearGradient 和 clipPath 标签。 -
<linearGradient>
线性渐变标签,用于实现圆环中的彩色渐变填充;
其中的<stop>标签用于表明渐变保函的颜色,以及各种颜色的出现位置。具体解释可以参考这里。 -
<clipPath>
剪切标签,这个是重点,用于裁剪出特定的形状。
这里我们在剪切标签内,放置了一个经过旋转的<path>标签(下面会介绍),用于裁剪出特定角度的彩色圆环。
剪切标签具体用法可以参考这里。 -
<rect>
灰色的矩形背景。 -
<path>
路径标签,该标签功能很强大,可以绘制各种形状的路径。这里我们使用两个path,第一个用于绘制一个灰色的半圆环,第二个用于绘制一个彩色且被裁剪的半圆环。
path标签的具体用法参考这里。
我们来分步演示
- 首先我们来画一个背景
1 | <svg id="bu-dao" class="icon" width="500px" height="500px" viewBox="0 0 100 100" version="1.1" |
- 然后我们来画一个 灰色的半圆环
1 | <svg id="bu-dao" class="icon" width="500px" height="500px" viewBox="0 0 100 100" version="1.1" |
- 然后我们在灰色半圆环上面画一个渐变色圆环
1 | <svg id="bu-dao" class="icon" width="500px" height="500px" viewBox="0 0 100 100" version="1.1" |
- 使用裁剪标签 去裁剪彩色半圆环
1 | <svg id="bu-dao" class="icon" width="500px" height="500px" viewBox="0 0 100 100" version="1.1" |
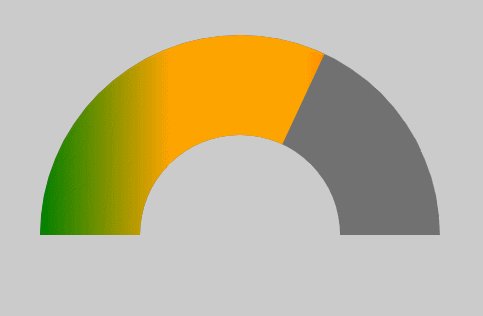
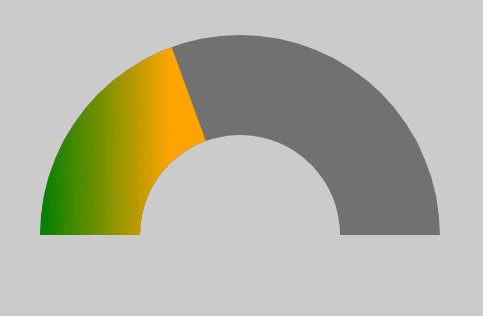
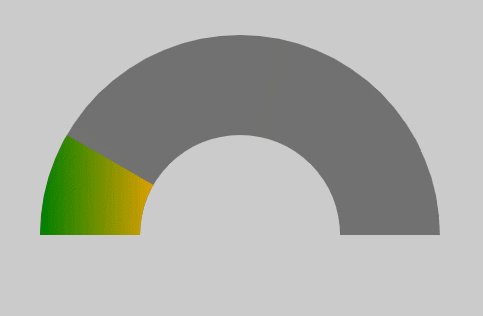
用js改变彩色扇形的角度
获取clipPath 内的path标签然后改变 其 transform='rotate()'内的角度值即可。